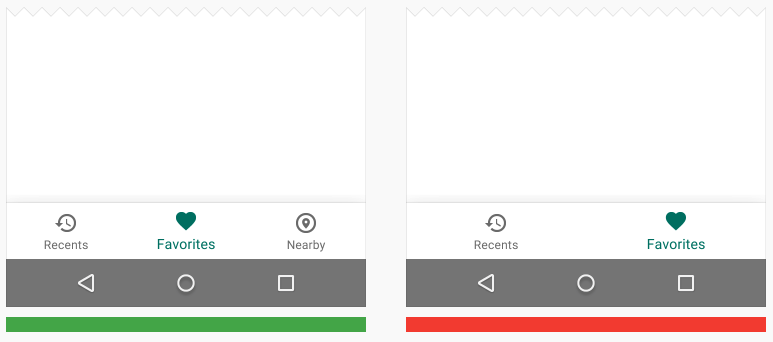
Με μία αλλαγή στις κατευθυντήριες γραμμές για το Material Design, η Google ενθαρρύνει τους developers και τους σχεδιαστές να χρησιμοποιούν πλήκτρα πλοήγησης στο κάτω μέρος της οθόνης. Πριν από αυτή την αλλαγή, η πλοήγηση in-app στο Android γινόταν με την βοήθεια του λεγόμενου “hamburger menu” ή μέσω των στατικών πλήκτρων πλοήγησης του Android.
Υπάρχουν κάποιοι κανόνες για την πλοήγηση στο κάτω μέρος, οπότε δεν πρόκειται να δούμε παντού τις νέες αλλαγές.
Η Google συνεχίζει να επιθυμεί την ύπαρξη των hamburger menus για εφαρμογές σε tablets και desktops, και ζητάει η bottom-bar navigation να έχει τρεις με πέντε επιλογές για τους χρήστες. Οι μπάρες δεν είναι στατικές επίσης, αλλά οι developers μπορούν να τις κάνουν να εμφανίζονται/ απομακρύνονται σε αντίθεση με το iOS.

Περιμένουμε την Google να αναβαθμίσει τις δικές της εφαρμογές πριν από το Google I/O. Αν σχεδιάζετε με το Sketch, μπορείτε να κατεβάσετε τα αναβαθμισμένα sheets με όλα τα νέα καλούδια του Material Design από εδώ.
 Site: TheNextWeb
Site: TheNextWeb
 Site: Google
Site: Google








ΣΧΟΛΙΑ (34)
Δημιουργήστε ένα λογαριασμό ή συνδεθείτε για να σχολιάσετε
Πρέπει να είστε μέλος για να αφήσετε σχόλιο
Δημιουργία λογαριασμού
Εγγραφείτε με νέο λογαριασμό στην κοινότητα μας. Είναι πανεύκολο!
Δημιουργία νέου λογαριασμούΣύνδεση
Έχετε ήδη λογαριασμό; Συνδεθείτε εδώ.
Συνδεθείτε τώραΔημοσίευση ως Επισκέπτης
· Αποσύνδεση